


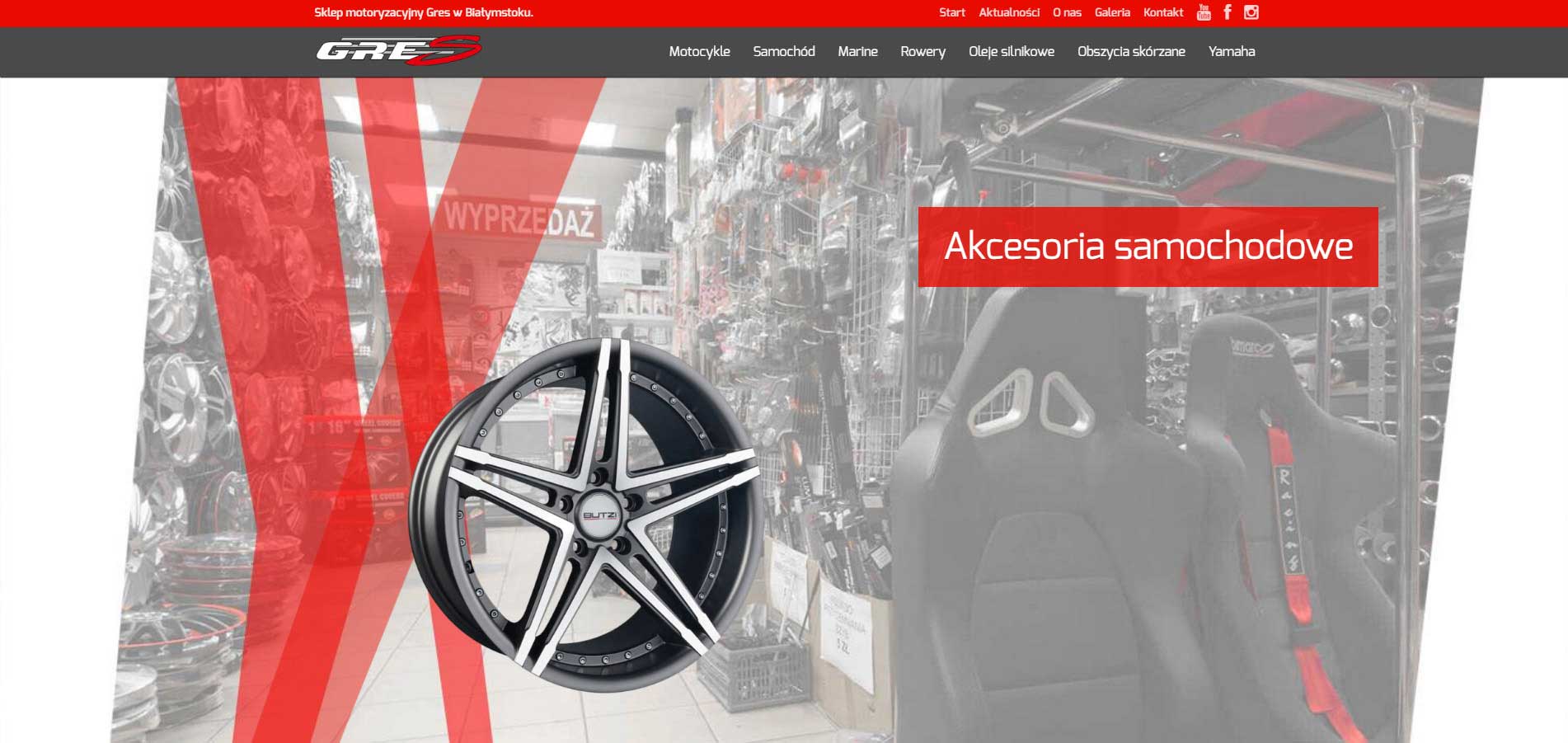
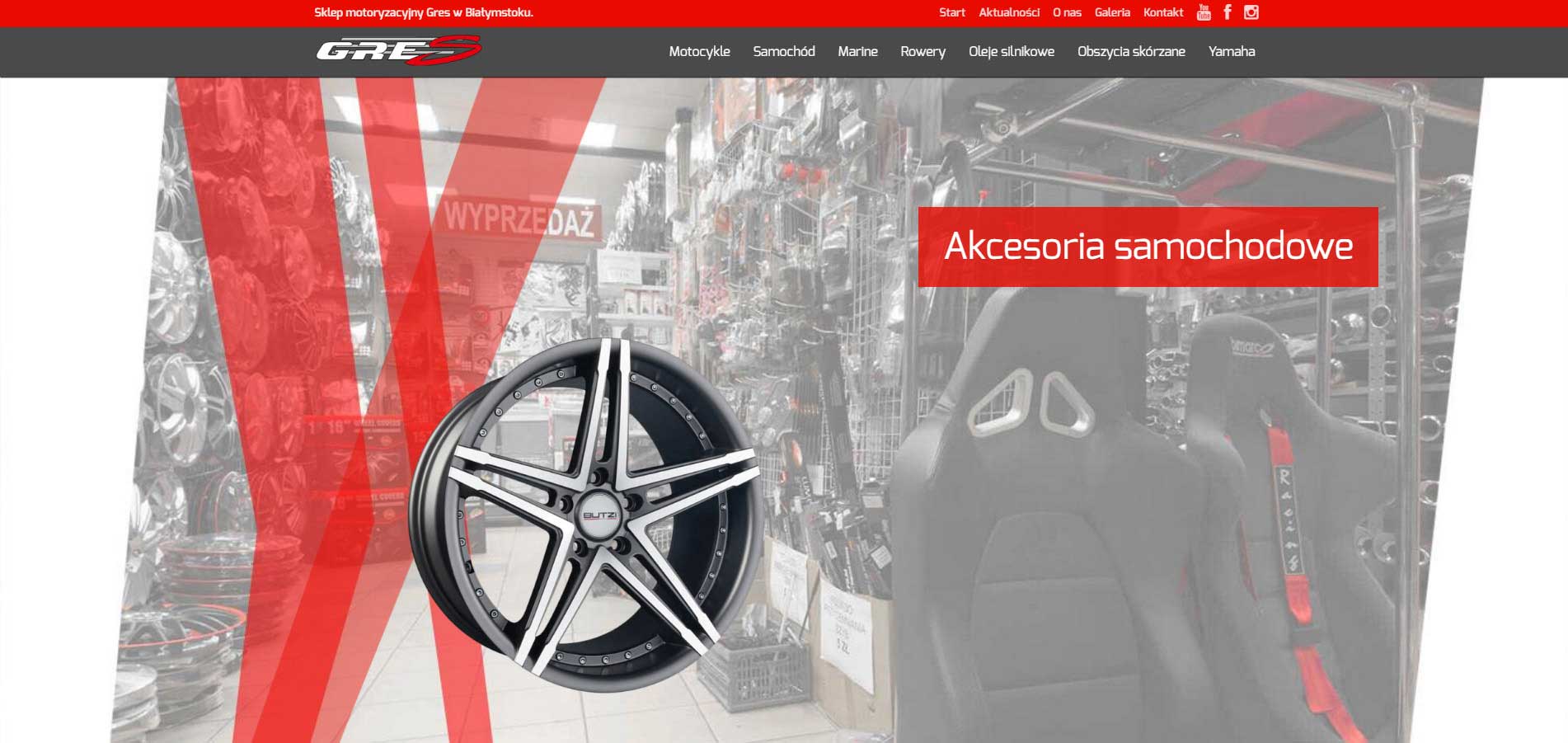
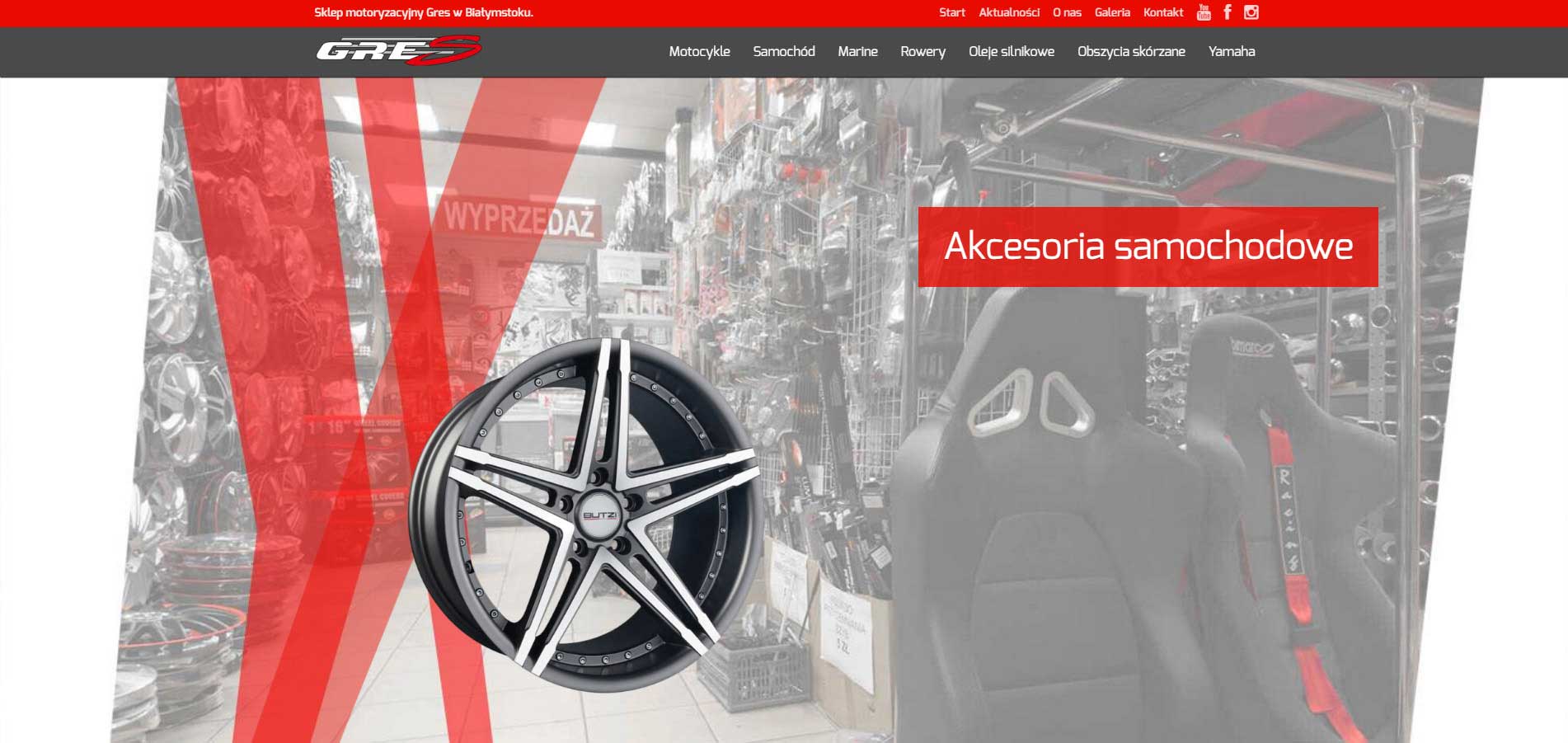
Bardzo ciekawy projekt z branży motoryzacyjnej. Motocykle, samochody, marine, rowery… Jak zaprojektować stronę, która, mimo dużej różnorodności ofertowej, posiada czytelny sposób nawigacji?
 Sklep motoryzacyjny GRES to jeden z największych sklepów z branży motoryzacyjnej w Polsce. Atutem jest dostępność towaru od ręki. W ofercie ma szeroki wybór akcesoriów samochodowych, motocyklowych, tuningowych, a także produkty realizowane na specjalne zamówienia, takie jak obszywane kierownice, tapicerki czy dywaniki.
Sklep motoryzacyjny GRES to jeden z największych sklepów z branży motoryzacyjnej w Polsce. Atutem jest dostępność towaru od ręki. W ofercie ma szeroki wybór akcesoriów samochodowych, motocyklowych, tuningowych, a także produkty realizowane na specjalne zamówienia, takie jak obszywane kierownice, tapicerki czy dywaniki.
 Strona ma w czytelny sposób rozgraniczać kategorie i podkategorie głównej oferty firmy. W celu zmniejszenia ilości miejsca zajmowanego przez niektóre bloki tematyczne należy zastosować akordeony. W górnej części strony głównej trzeba umieścić slidery wraz z odnośnikami do konkretnych pozycji menu. Wyglądem strona powinna nawiązywać do kolorystyki logo. Jej układ ma być czytelny, uwydatniający najważniejsze informacje.
Strona ma w czytelny sposób rozgraniczać kategorie i podkategorie głównej oferty firmy. W celu zmniejszenia ilości miejsca zajmowanego przez niektóre bloki tematyczne należy zastosować akordeony. W górnej części strony głównej trzeba umieścić slidery wraz z odnośnikami do konkretnych pozycji menu. Wyglądem strona powinna nawiązywać do kolorystyki logo. Jej układ ma być czytelny, uwydatniający najważniejsze informacje.
Z najważniejszych elementów, które warto wymienić to:
Strona główna – kopia
Portfolio, Strony i sklepy internetowe
Portfolio, Prezentacje obrotowe 360°, Strony i sklepy internetowe, Zdjęcia
...to najlepszy sposób, aby zacząć zarabiać przez Internet.
Kliknij w przycisk poniżej, aby przejść do formularza:
 Wyślij wiadomość
Wyślij wiadomość
lub napisz na info@gansa.pl
| Cookie | Duration | Description |
|---|---|---|
| _gat | 1 minute | This cookie is installed by Google Universal Analytics to restrain request rate and thus limit the collection of data on high traffic sites. |
| Cookie | Duration | Description |
|---|---|---|
| CONSENT | 2 years | YouTube sets this cookie via embedded youtube-videos and registers anonymous statistical data. |
| _ga | 2 years | The _ga cookie, installed by Google Analytics, calculates visitor, session and campaign data and also keeps track of site usage for the site's analytics report. The cookie stores information anonymously and assigns a randomly generated number to recognize unique visitors. |
| _gid | 1 day | Installed by Google Analytics, _gid cookie stores information on how visitors use a website, while also creating an analytics report of the website's performance. Some of the data that are collected include the number of visitors, their source, and the pages they visit anonymously. |
| _hjAbsoluteSessionInProgress | 30 minutes | Hotjar sets this cookie to detect the first pageview session of a user. This is a True/False flag set by the cookie. |
| _hjFirstSeen | 30 minutes | Hotjar sets this cookie to identify a new user’s first session. It stores a true/false value, indicating whether it was the first time Hotjar saw this user. |
| _hjIncludedInPageviewSample | 2 minutes | Hotjar sets this cookie to know whether a user is included in the data sampling defined by the site's pageview limit. |
| _hjIncludedInSessionSample | 2 minutes | Hotjar sets this cookie to know whether a user is included in the data sampling defined by the site's daily session limit. |
| _hjSessionUser_1874559 | 1 year | No description |
| _hjSession_1874559 | 30 minutes | No description |
| Cookie | Duration | Description |
|---|---|---|
| fr | 3 months | Facebook sets this cookie to show relevant advertisements to users by tracking user behaviour across the web, on sites that have Facebook pixel or Facebook social plugin. |
| test_cookie | 15 minutes | The test_cookie is set by doubleclick.net and is used to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | A cookie set by YouTube to measure bandwidth that determines whether the user gets the new or old player interface. |
| YSC | session | YSC cookie is set by Youtube and is used to track the views of embedded videos on Youtube pages. |
| yt-remote-connected-devices | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt-remote-device-id | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt.innertube::nextId | never | This cookie, set by YouTube, registers a unique ID to store data on what videos from YouTube the user has seen. |
| yt.innertube::requests | never | This cookie, set by YouTube, registers a unique ID to store data on what videos from YouTube the user has seen. |
| _fbp | 3 months | This cookie is set by Facebook to display advertisements when either on Facebook or on a digital platform powered by Facebook advertising, after visiting the website. |